Design & Development
I think, plan, design, build, create, develop, optimise websites. It's become an addiction!
lets talk >
Website Design & Development
Creating responsive, user friendly
websites that help grow your business.
From my office in Castlewellan I provide businesses in Belfast, and surrounding areas of County Down Northern Ireland, with a one stop service covering all your web and online requirements.
20+ years of working in the industry, has given me great experience in understanding my clients needs in a website and how to best achieve this. I do this by always listening to them, and coming up with solutions which I am able to discuss with them in a jargon free way.
lets talk >
Making the complicated, simple.
I understand and appreciate venturing on a new website build can seem very technical, but I am here to take those fears away and keep you involved at all stages. Here's my simple process...
-
Scoping
I start by collaborating with you to understand your business, branding, and your target audience groups, in order to effectively recommend a proposal for your website. The proposal acts as a brief for myself and for you; it outlines all aspects of what I will be delivering, accompanied with a quote and payment terms.
-
Website Design
Then its over to me to create design visuals. My aim is to create a clean, crisp design ensuring your website will not only convey a fantastic first impression, but will also be easy to navigate, consistent to your brand and driven towards creating sales. This prosess can take a while but I involve you at every stage, ensuring the design meets your expectations.
-
Website Development
Once I have created a design that you are fully happy with then the fun can begin! Idealy at this stage I would require any content and images you wish to use, however if this is not your area of expertise we can create the wording for you with our copywriting service. You’ll soon be on your way to having your own website that your customers can enjoy and that you can feel proud to show off.
design & development projects...
Below are our some of our more recent web development projects which we have worked on.
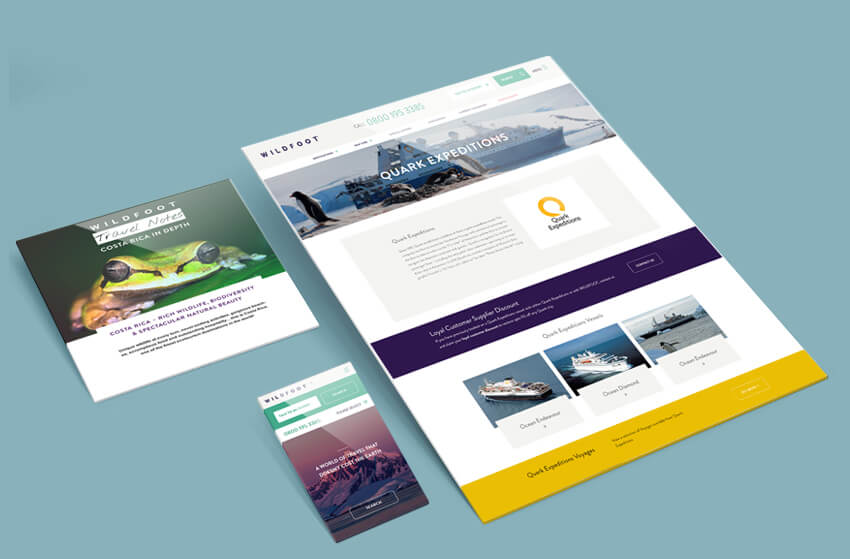
Wildfoot Travel
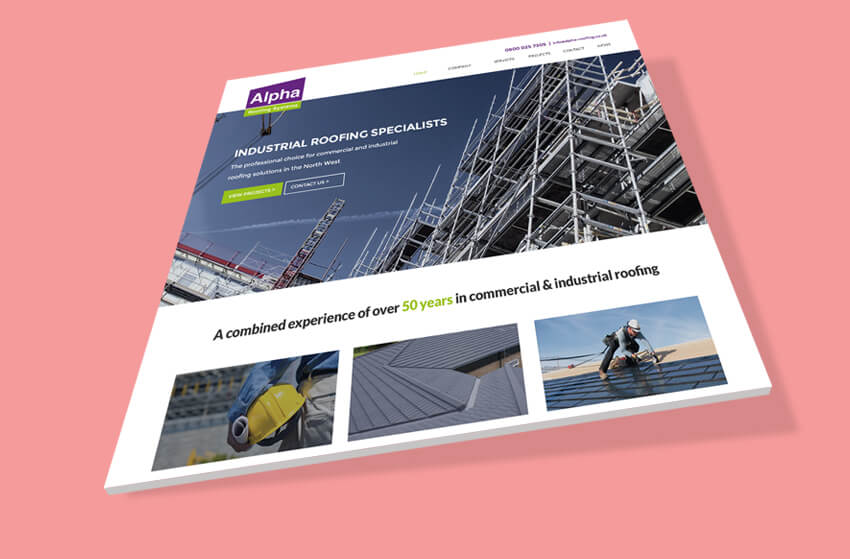
Alpha Roofing
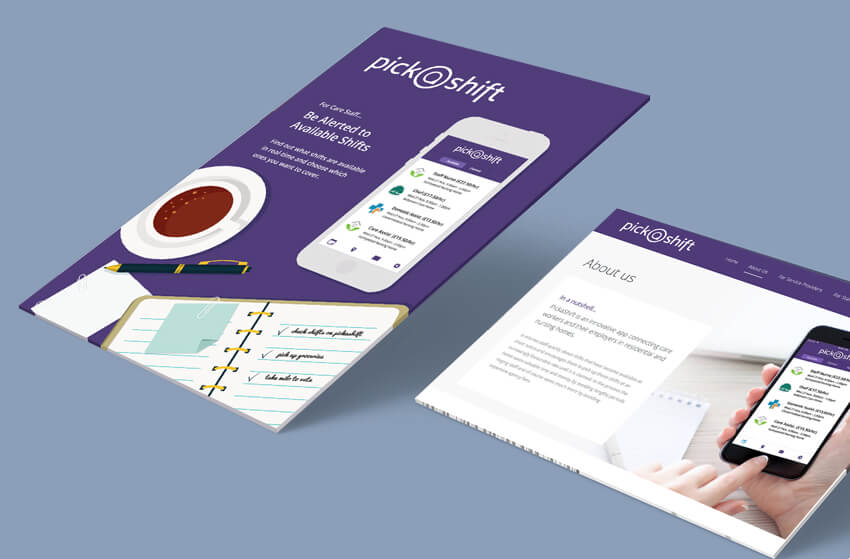
Pickashift
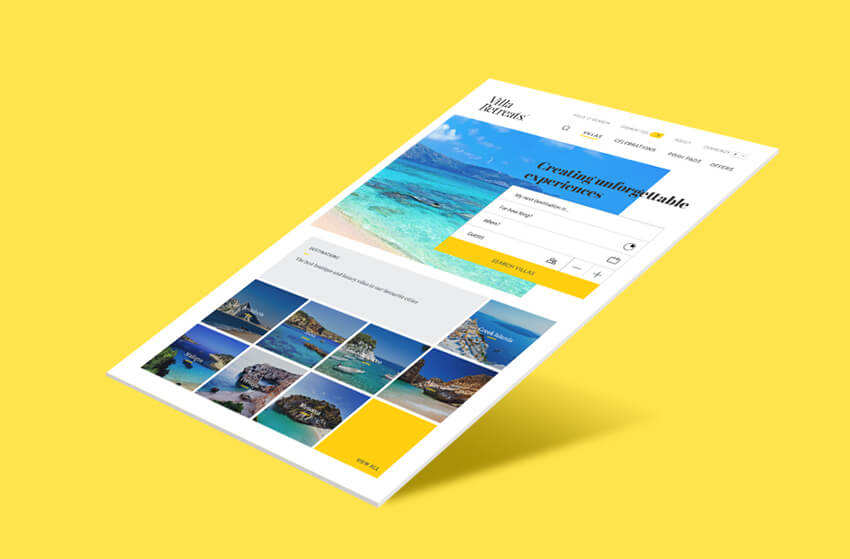
Villa Retreats
Jewellery Warehouse
Booked Images

Why work with me...
Good client relationships are built on communication and respect between all parties (as well as providing a high standard of work!). I pride myself on being approachable and communicating in a 'jargon free' manner which my clients understand and appreciate. If you need more reasons, here's a couple more...
-
Responsive/mobile websites
I create responsive websites to ensure your website is usable and displays correctly on all devices, such as mobiles and tablets. There are many benefits to having a responsive website, none more so than responsive sites are featuring more prominently in localised search results.
-
Web Content Management
WordPress is the most popular website management system in use today. The platform is flexible, easy to use, extremely cost effective and can be customised according to your every requirement. It offers an affordable solution and enables my clients to continue to make updates to their websites themselves.
-
Search Engine Friendly
There’s no point in having a website if nobody can find it! I create websites using clean, unbloated code, which is fast loading using keyword related content optimised for your business. All websites are submitted to major search engines and I will also set up a Google Analytics account to monitor the websites performance.
-
Website Maintentance & Updates
I offer continued website maintenance and support once your website is launched.